Incorporating motion into your projects is a great way to add life, personality, and polish to an otherwise static design.
A well-executed piece can serve as the focal point of your website and is often the clearest way to communicate a complex process or business model. Motion design is only limited by your imagination and, of course, your time.
HOW?
An efficient process is everything when working on the motion. Good planning and organization when jumping into a motion piece can help you cut down on the long hours that animation often requires.
As with all design work, the best place to start is by learning how other motion designers have solved similar problems. Animation is always fun to research and will give you a real sense of what is possible for your project before jumping into a seemingly limitless application like After Effects.
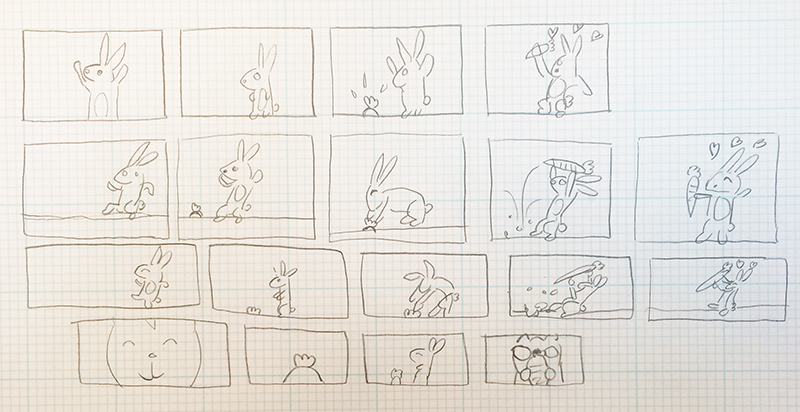
STORYBOARD
A storyboard is the backbone of any motion work requiring multiple scenes and elements. You need to know exactly what you are animating before you begin investing serious hours. Often, roughly sketching the scenes you already have in mind is a great starting point. Try to visualize each scene as many ways as you can before deciding on the final shot. If you have a script, try to interpret each scene in several ways and ask around to see what communicates best.

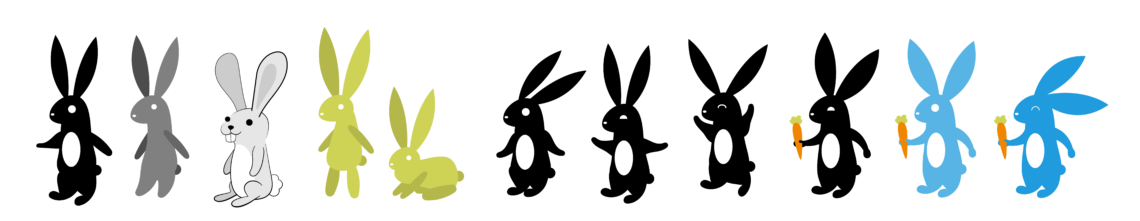
ART STYLES
Choosing a visual style for your artwork and motion goes a long way toward determining the total number of hours you will need to spend to execute your project. It is essential to finalize any artwork you want to use long before you begin prepping your files for your animation program. Small edits can become quite slow once every finger, eyebrow, and pupil is on its own layer.

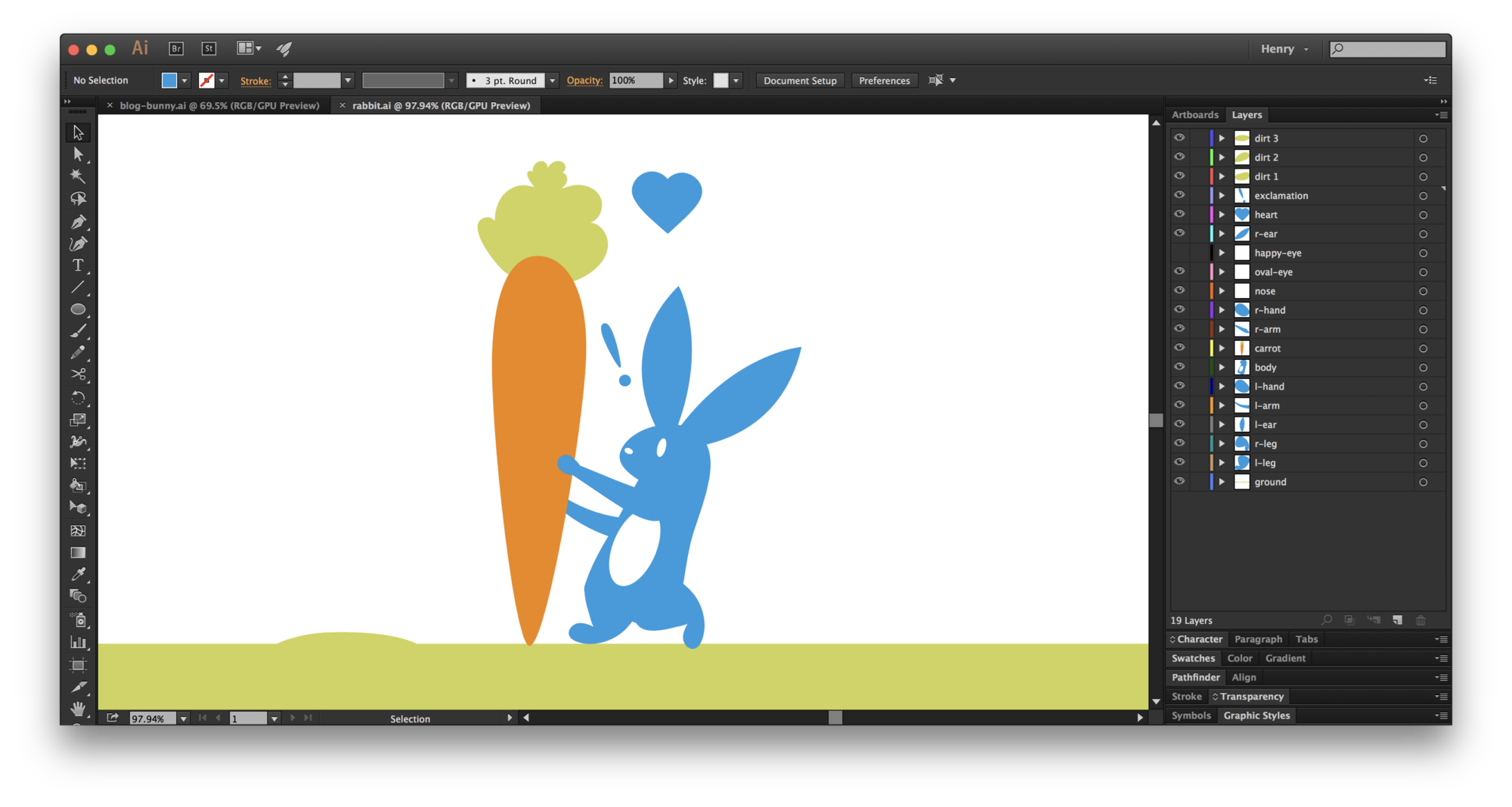
FILE PREP
This step really varies depending on the type of motion work you are creating and your software. For me, this often means saving and consolidating all of the Illustrator or Photoshop files in a way that they can easily be imported and animated in After Effects. This is the point in the process where you really want to spend time thinking through your technical animation process. It isn’t a glamorous job naming every layer of every scene, but you’ll thank yourself later!

ANIMATION!
This step is when all the prep work pays off. You have your storyboard roadmap, prepared design, and nothing to do but keyframe it all to life. While this should be pretty straightforward, make sure you are always working from general to specific. The worst thing you can do is make one section perfect and then realize it all needs to be retimed for the rest of the project to run smoothly. Block in everything first using your music or voiceover to pace out each scene, then start with the most important movement in each scene and work your way down to the specific details and polish.

Tips
Learning animation is often as much about finding faster ways of doing what you already know how to do as it is about learning brand-new techniques. Here are a few I’ve picked up along the way.
REDUCE, REUSE, RECYCLE
Reusing characters and scenes in creative ways is the best way to cut down on time. Even the legendary animators behind classic Disney movies reused most of what they drew across multiple films. You should never find yourself animating the same thing twice when using modern animation software. In After Effects this means rigging characters for easy reuse with plugins like RubberHose, DUIK, or clever use of compositions and time-remapping.
TIMING AND SPEED
With a little practice, you’ll be keyframing like a pro and hitting every high point in your audio with a visual punch. To really push the boundary in After Effects, the Motion Graph is your best friend. This tool will allow you to alter the acceleration and speed of motion between two keyframes with smooth precision.
PHYSICS
Even the most abstract motion can be made more engaging by obeying a few laws of nature. Giving your objects an illusion of gravity, weight, and force when acting on other objects in a scene is the best way to add plausibility to your work. Even a wiggly cartoon character can feel real with the right bounce in his step.
Motion design can range from a quick afternoon gif to years of labor on a cinematic masterpiece, but finding a process that works well for you is the key to saving time and making the most of all those hours.
A FEW AFTER EFFECTS TOOLS I’VE FOUND HELPFUL:
Rubberhose (easy character rigging)
DUIK (more complex but free character rigging)
bodymovin (exporting svgs from AfterEffects)
Trapcode Suite (special fx, working with 3d objects)
