Ever try to visit a webpage that seems to have disappeared? Or click on a broken link? You will get the 404 error page.
The 404 error page indicates that you’ve landed on a URL that doesn’t exist. Very useful. Every website should politely inform you of this fact so you’re not left wondering where the content is. More specifically (as pulled from Wikipedia):
The 404 or Not Found error message is a HTTP standard response code indicating that the client was able to communicate with the server, but the server could not find what was requested.
Since the site’s visitor is still connected to the server, web developers are able to direct them to an informational page in lieu of the missing content. This can even include a search function to help the visitor find content. In fact, using this page as a blank canvas for some creative fun has become rather popular.
BRAINSTORMING FOR THE JACKRABBIT 404 PAGE
We take great efforts to ensure that every aspect of the user experience is considered in the sites we build. Our own website provides a good spot where our expertise in web design and development creativity can thrive. With this in mind, we wanted to offer an extra treat to visitors of our site, and get extra creative when designing our own 404 page. Time to come up with a good concept!
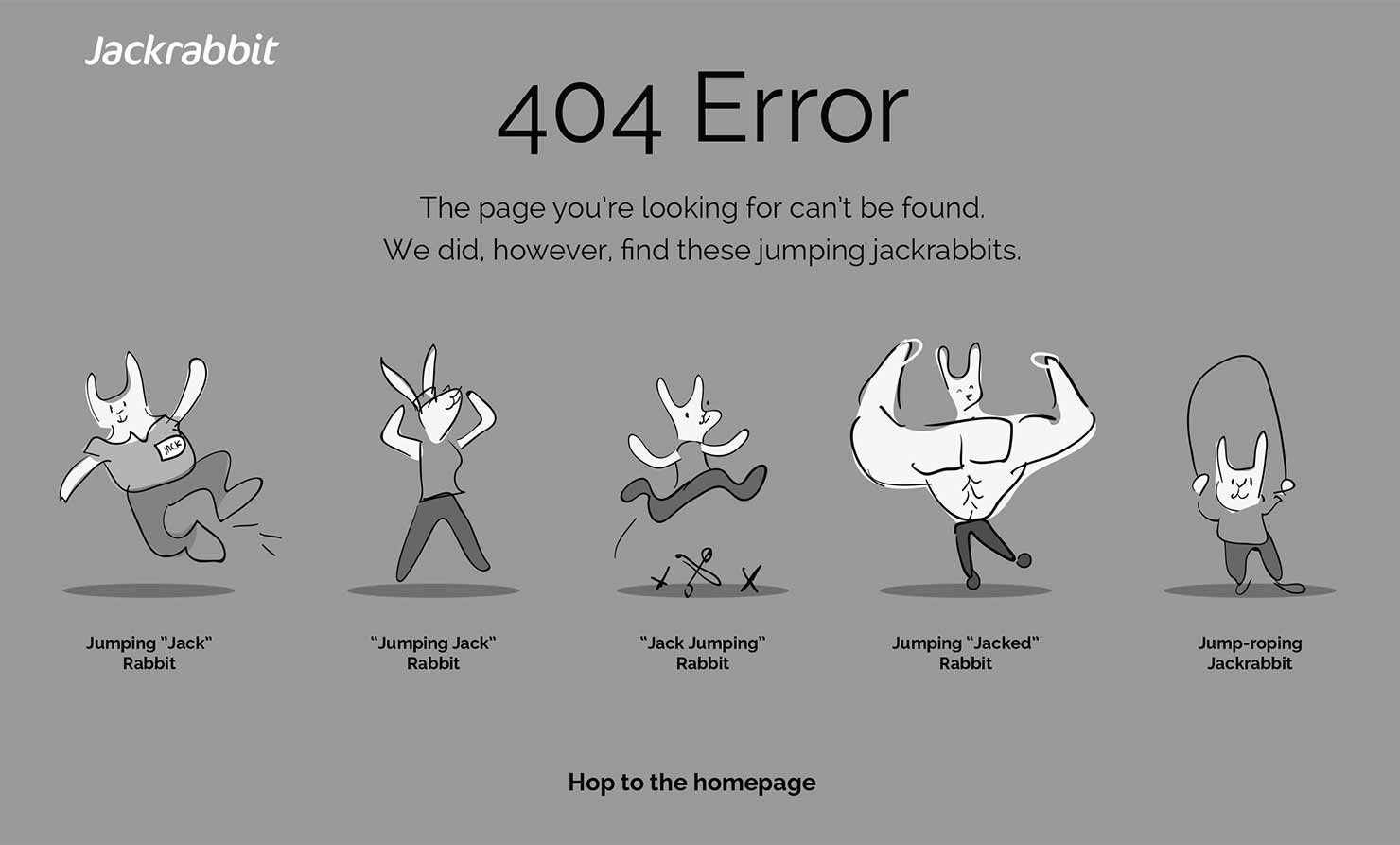
 After exploring several ideas, we decided to play off the idea of our self-proclaimed given name to the staff of Jackrabbit. Our team is referred to as “The Rabbits” and since we are always busy working for our clients, we are constantly in motion and jumping around. If you stumble upon our 404 page, you won’t find the correct jumping jackrabbits that you were looking for, but you will see variations of jumping jackrabbits.
After exploring several ideas, we decided to play off the idea of our self-proclaimed given name to the staff of Jackrabbit. Our team is referred to as “The Rabbits” and since we are always busy working for our clients, we are constantly in motion and jumping around. If you stumble upon our 404 page, you won’t find the correct jumping jackrabbits that you were looking for, but you will see variations of jumping jackrabbits.
While this was specifically an illustration project, the process is quite similar to any other web design project. The key is to get the layout and structure perfect before getting into the minute details.
A REFINED SKETCH SETS THE COMPOSITION
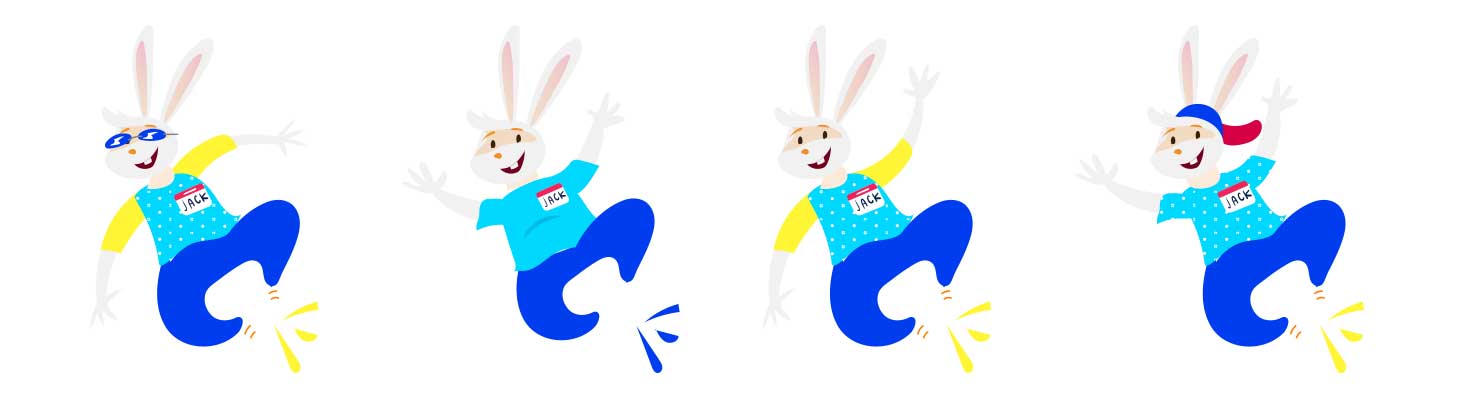
With a tight sketch good to go, the next step was laying down the color. Working completely digitally (with a Wacom Intuos tablet) allows for great flexibility. The sketched shapes can be easily filled with color. Using global swatches, hues and saturations can be changed on the fly. Is the color too yellow? Just adjust the swatch, and the change is made without having to go through and select the artwork. Seriously, the computer is magic.

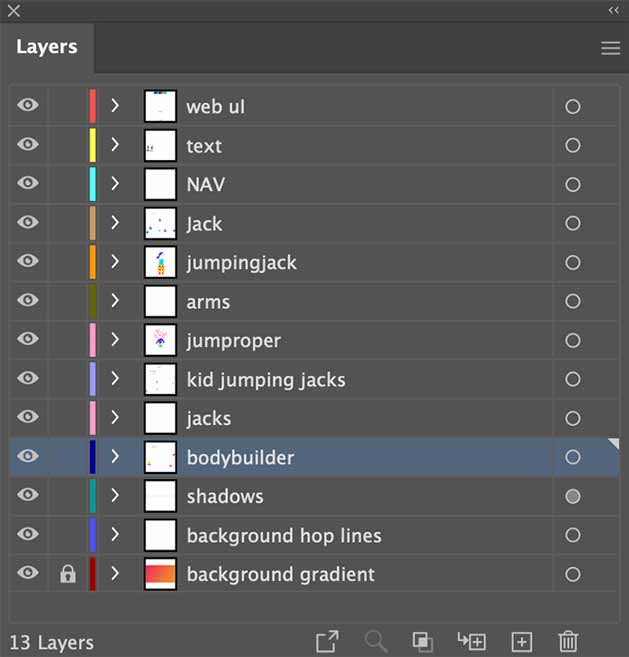
Every element is arranged in layers, too, so one can work on specific sections at a time. Need the biceps on the Jumping “Jacked” Rabbit to be slightly bigger? Select that layer and increase the size. Certainly beats the time it would take to recreate a whole section with traditional painting (hence the importance of nailing the composition in the refined sketch).
THE MAGIC IS IN THE DETAILS
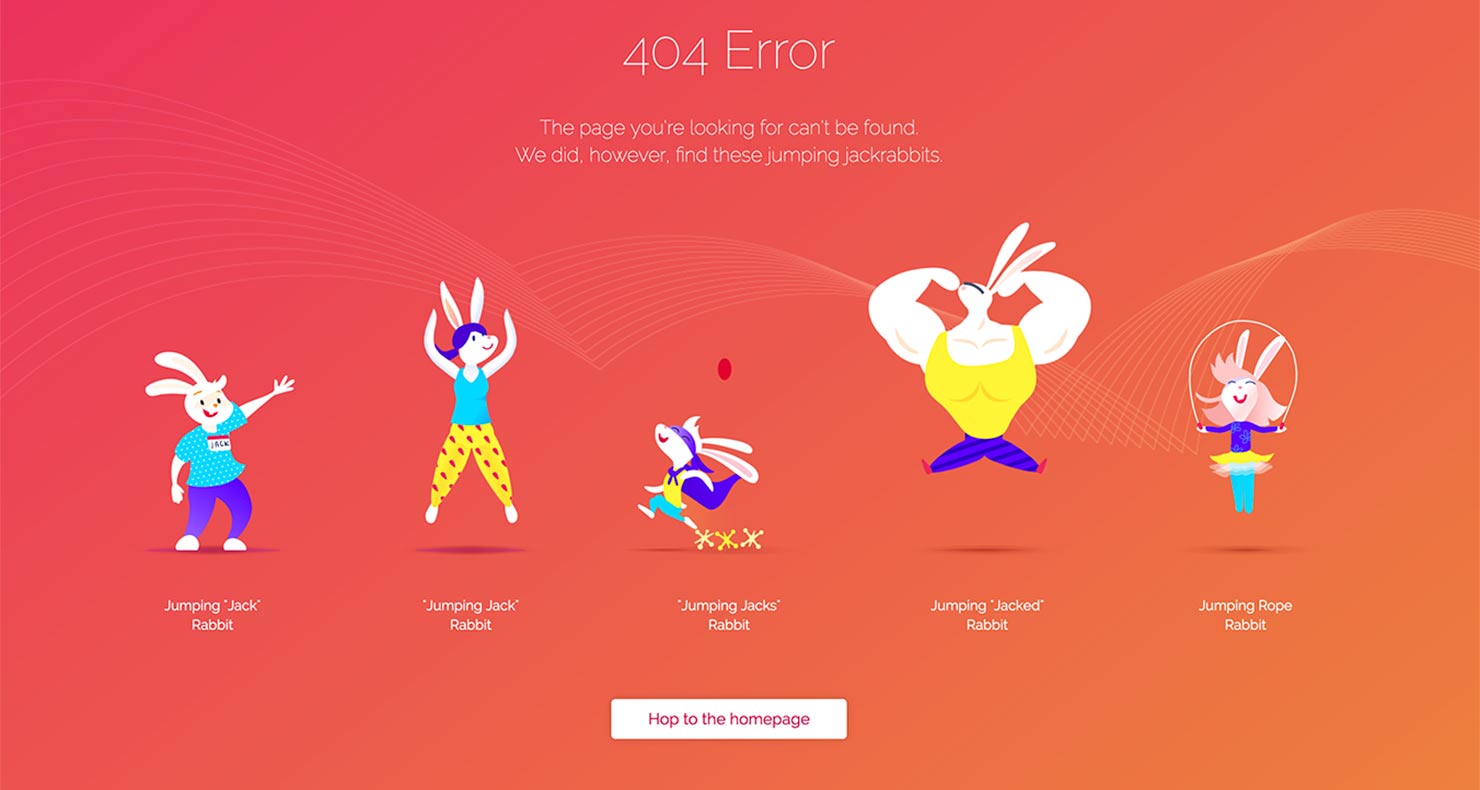
With the base layers of color all taken care of, it’s time to move into the details: shading, textures, increased contrast, refinements to the shapes – no stone is left unturned. The goal was to get the image as rich and engaging as possible, and then add the text to complete the layout.

 Lastly, we developed it for the web. Using more magic, we created life within all these rabbits as they jump about. It’s all in the details!
Lastly, we developed it for the web. Using more magic, we created life within all these rabbits as they jump about. It’s all in the details!